.gif)
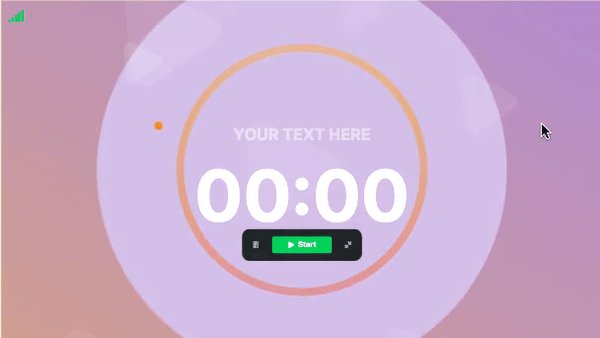
The Countdown Widget is a great way to signal the start of your broadcast. It can also be used to indicate a broadcast break, to play games with the audience, to announce the end of a promotion, and many more!
How to enable the countdown timer
Note: There should be at least one (1) active source in the streaming section to enable the timer. This can be your camera source, a guest, an image/video, or a shared screen.
-
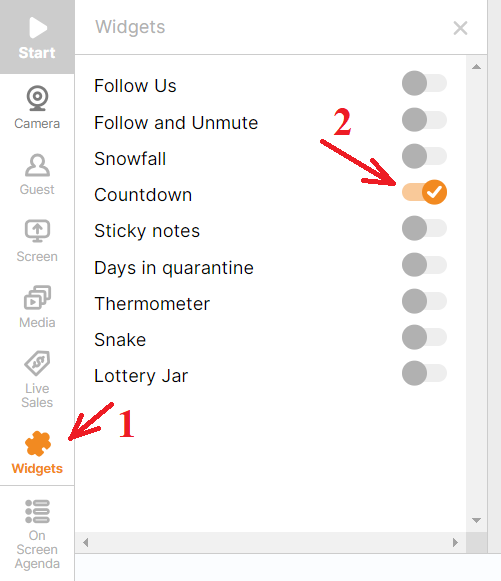
Push a source to the broadcasting section by clicking Show in Stream.
-
Click Widgets from the toolbar > Countdown.

-
Drag the countdown to move it anywhere on the screen.
Timer buttons
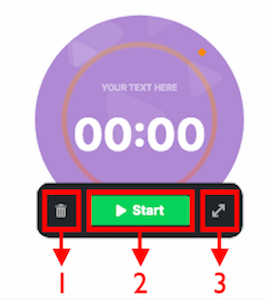
You will see a set of buttons on the countdown:

-
Bin - deletes the timer
-
Start/Stop - starts or ends the timer
-
Full screen - expands the timer to full screen (click again to exit full screen)
How to set the timer
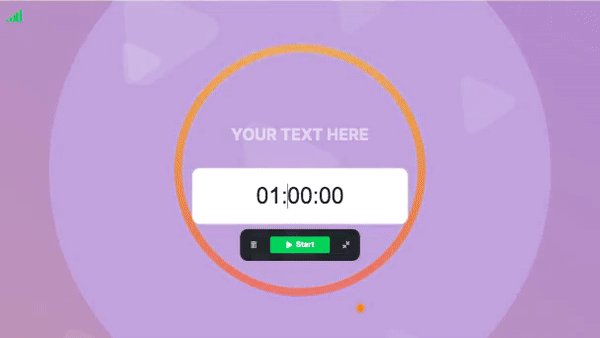
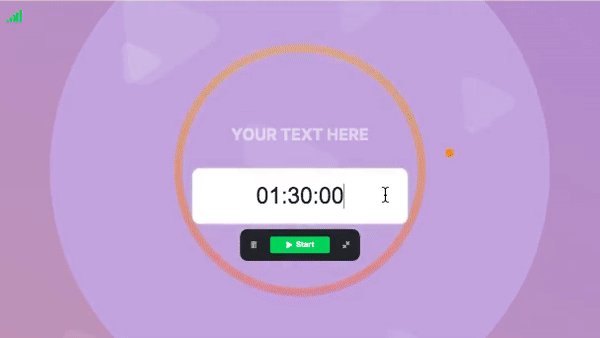
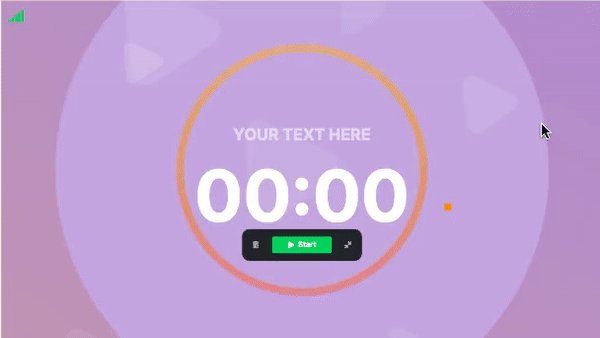
The timer follows the hour-minute-second (HH:MM:SS) format.
To set your preferred time, enter specific numbers in the text field. Make sure the blinking line (cursor) comes before the number you wish to edit. See the sample below set to 01:30:00 (1 hour 30 minutes):
 (1).gif)
How to edit text
You may also customize the text of your timer.
.gif)
-
Click the text field.
-
Type in your preferred text.
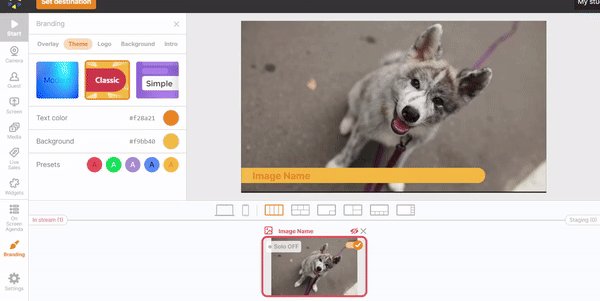
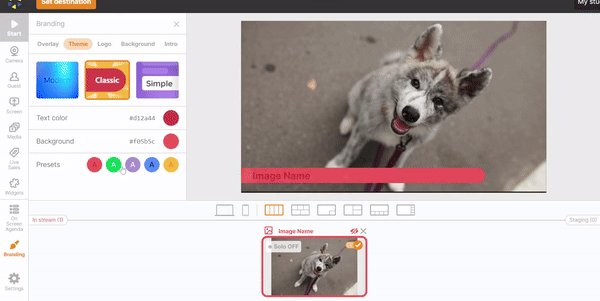
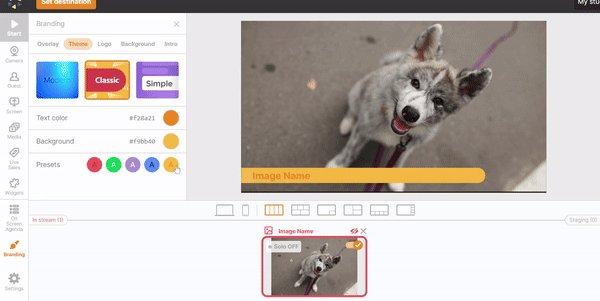
How to change timer colors
Note: Your branding colors (background and text) will reflect the color of your countdown timer.
-
From the toolbar, click Branding > Theme
-
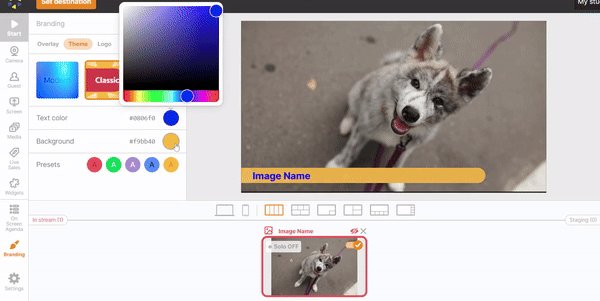
Select from the presets or choose your own colors (enter a specific hex code or pick from the color wheel).

-
Once colors are set, click Done then Apply.
Related article: How to Set Up Branding
How to start the timer
Note: The countdown will only be seen by viewers once you start the actual broadcast, so make sure to start your stream first before starting the timer.
 (2).gif)
-
Click Start > Go Live > wait for the 3-second countdown to start.
-
Once live, start the Countdown Timer. Set it to full screen or keep the original size.
-
Once the countdown ends, it automatically disappears from the broadcast.
To learn more about other widgets, click here.